Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
This forum is in permanent archive mode. Our new active community can be found here.
RFC - New design for frontrowcrew.com
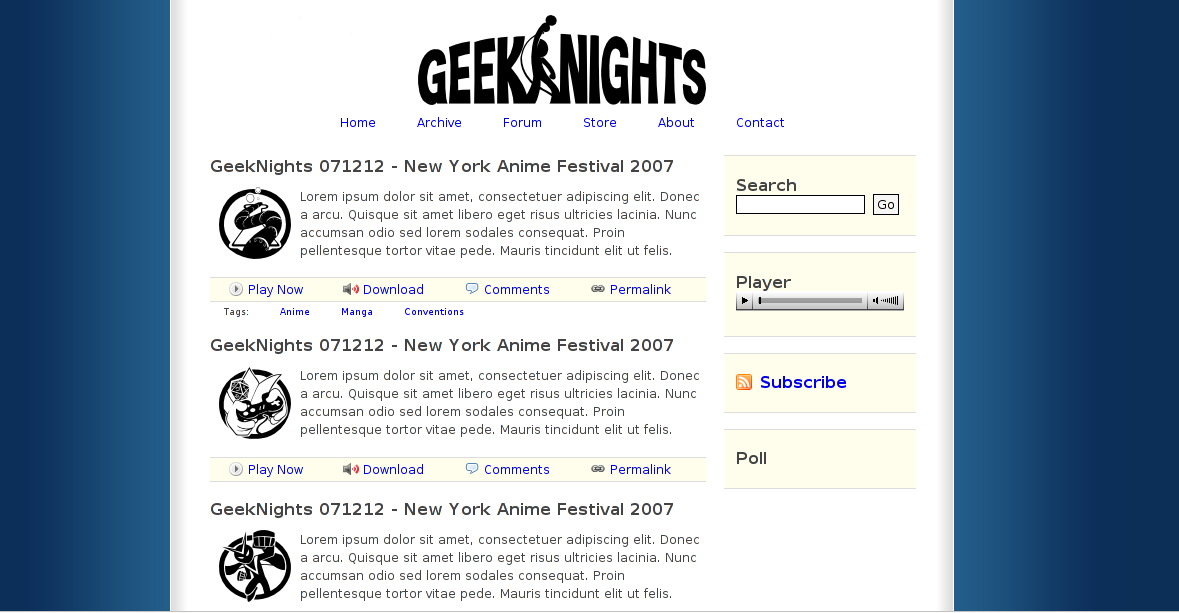
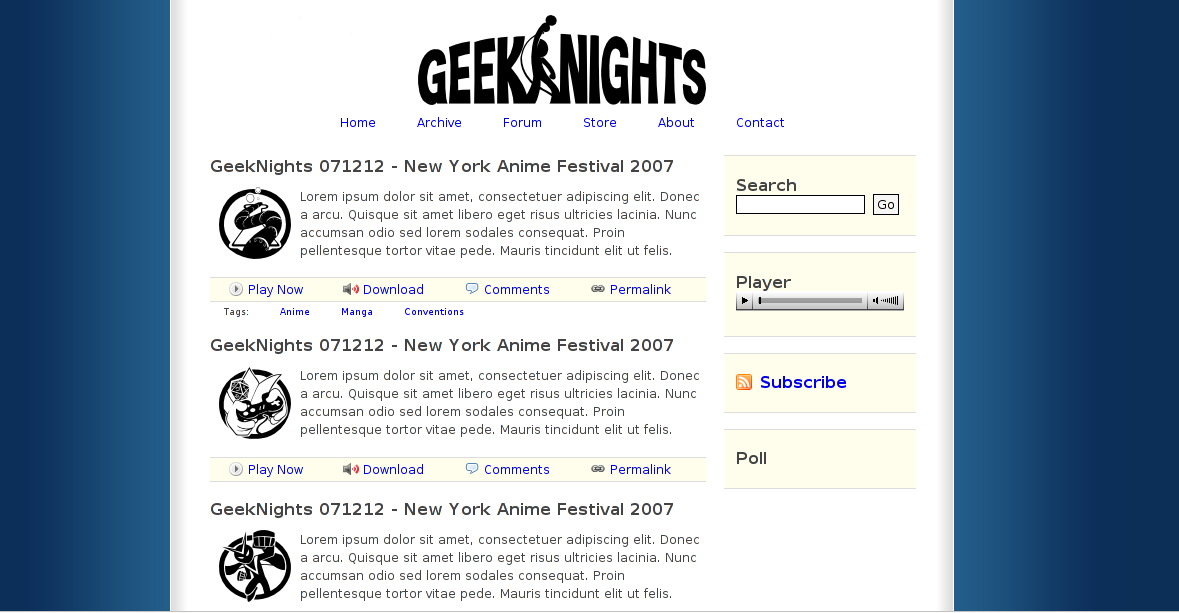
Since time immemorial we have talked about how we are making things like swag and new web sites. To this day, we still don't have much to show for it. This is why we never give absolute dates of when these things will appear. However, I assure you we are working hard on them. To prove it, here is a recent screen of the new design for the web site. I think we're definitely taking it in a direction we are happy with, and I think it's pretty good considering that I don't have a single graphic design bone in my body. You people are going to be using this site more than I will, so take this chance to comment on it. Click the image to see it full sized.


Comments
Could you show us what it looks like with the logos similar to the colour of the side background?
[Afterthought: Would the golden section make a website more appealing to the eye?]
Don't often see Lorem Ipsum being used rather than "CONTENT HERE" repeated, which is what I often see.
To be a bit more constructive about it, I think the sidebar stuff is too big.
I am not completely satisfied with the placement of the Play now/Download/Comment/Permalink line. It's so close to the title of the episode below that some people might be confused about which episode the line belongs to. I think increasing the space below by a few pixels will clarify.
Keep up the good work - you're nearly there!
The spacing of the blog entries could be improved, making the single entries more compact.
Edit: Wow just looked at the current theme, now I'm really waiting for the re-design.
When clicking on "Play Now" will it load the song into the player on the right? That would be pretty nifty.
I don't know what your current goals are with this current revision. For the most part, I understood you wanted it to suck less. With this new layout you've tidied up and clean out a lot of the content. Great! People don't get lost when they go to your site. Awesome! Now if you want people to come to your site and get a good impression of you, like that 5 second rule you mentioned, well you still fall flat on that realm.
Your doesn't have any personality. The icons have a lot of personality and it seems like there was more time spent on the icons rather than the site itself. It looks like a standard layout that you guys try to spruce up with icons. For example, the color combinations looks old. Standard link blue with black lettering.
Again, this new layout is fine since it gives me the information in a neat organized fashion. In a future revision, you might want to think about the things I said earlier.
You are now at GeekNights, a podcast for multidimensional geeks! Shows are released 4 times a week Monday- Thursday. Shows range from 45-60 minutes. We discuss games, technology.....
And continue on.
I agree with Eric, the information, where you currently are, should be given to you right away.
If you need some inspiration, you should look at the Rookie Designer Website . It's easy for the eyes to browse through the episodes, when you found one that interests you, you read about the actual content of the podcast, with the headers showing you where you hear what in the show. Then one decides to download or listen to the episode or even to subscribe to the podcast. With the design you decide where your visitor should look and where they should go next.
The current new design cramps everything together, maybe use bubbles or shapes as backgrounds for the different parts.